
§60. 波の効果を適用したテキスト
GIMPをはじめ、グラフィクスの世界で多くのチュートリアルや作例を提供しているFencepostのスクリプトに、Ocean Textというものがあります。テキストに綺麗な波様の効果を与えることができるのですが、残念ながらフォントとフォントサイズ以外の指定ができません。波の状態を設定することができないのです。そこで自分なりの手法で仕上げてみることにしました。こちらの方がはるかに自由度が高くなりますから。なお、Fencepostによる作例とスクリプトは、以下のサイトにあります。
http://fence-post.deviantart.com/art/GIMP-Ocean-Text-Scripts-78188331。
http://fence-post.deviantart.com/art/GIMP-Ocean-Text-Scripts-78188331。
目次のページに戻る

|
|

Step1-3 ブレンドの適用。

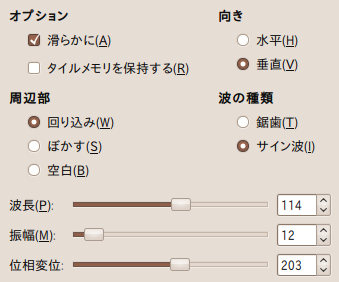
Step1-4 波紋の設定。

Step1-3 波紋の適用。

Step1-5 テキストの入力。
|
Step 1
背景の作成とテキストの入力。
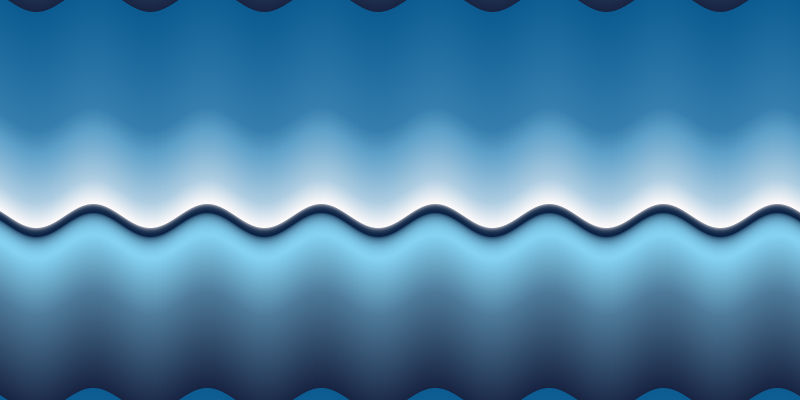
背景=白 2/ 新規レイヤーを作成します。 レイヤー名=Horizon2 3/ Fencepostの作例の背景は、一目でHorizon2だと分かります。Horizon2レイヤーにブレンドを適用します。 設定: グラデーション=Horizon2 形状=線形 グラデーションの適用方向=上から下 4/ Horizon2レイヤーに、波紋 を適用します。 フィルタ>変形>波紋 設定は左図参照。 【NOTE】 もっとグチャグチャな感じにしたいのなら、ひん曲げる フィルタを使用します。 5/ テキストを入力します。 作例では、 フォント=Impact Condensed サイズ=155 |

Step2-3 レイヤーマスクを塗りつぶす。

Step2-5 ドロップシャドーを適用後。

Step2-7 ガウシアンぼかし適用後。

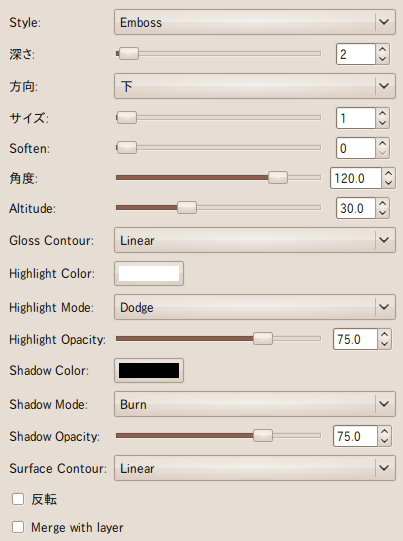
Step2-8 Bevel and Embossの設定。

Step2-8 Bevel and Embossを適用して完成。

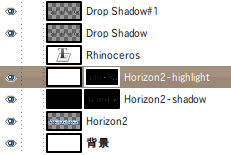
完成時のレイヤー構造。
|
Step 2
仕上げ。
X、Yオフセット=共に 0 6/ Horizon2レイヤーのレイヤーマスクを適用します。 Horizon2レイヤーを右クリック>レイヤーマスクを適用 7/ 以下の設定で、Horizon2レイヤーに3回ガウシアンぼかしを適用します。 フィルタ>ぼかし>ガウシアンぼかし ぼかし半径=2 8/ Horizon2レイヤーに Bevel and Emboss を適用します。 Script-Fu>Layer Effect>Bevel and Emboss 設定は左図参照。 完成です。 |

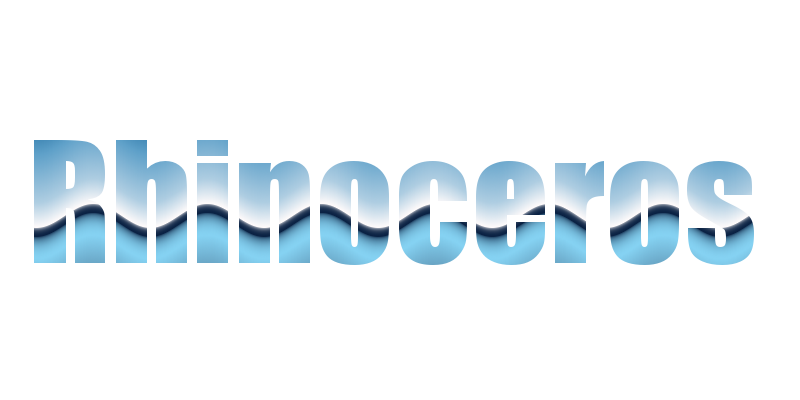
このチュートリアルで作成した実サイズの完成画像。

Fencepostのスクリプトで作成した画像。

バリエーション。大まかな作成方法は以下。
・ 新規レイヤーにPastel Rainbowグラデーションを適用。 ・ ひん曲げるフィルタをPaster Rainbowを適用したレイヤーに適用。 ・ 背景レイヤーとPaster Rainbow適用レイヤーとを統合。 ・ 文字の入力。 ・ 背景レイヤーにレイヤーマスクを追加。文字で選択範囲を作成し、レイヤーマスクを白で塗りつぶす。 ・ 背景レイヤーにドロップシャドーを適用後、バンプマップを適用。 |
|